-
typeof 适合用来检测一个对象是否已经定义或者是否已经赋值
typeof 对于基本数据类型可以正确判断其类型, 对于引用数据类型, 只会返回’object’, 而不是其正确类型, null 会返回’object’, 因为null本质是指向空对象的指针, undefined 会返回’undefined'
-
instanceof instanceof 操作符应该仅仅用来比较来自同一个 JavaScript 上下文的自定义对象 instanceof 左操作数是一个类,右操作数是标识对象的类.如果左侧的对象是右侧类的实例,则返回true.而js中对象的类是通过初始化它们的构造函数来定义的。即instanceof的右操作数应当是一个函数。所有的对象都是object的实例。如果左操作数不是对象,则返回false,如果右操作数不是函数,则抛出typeError。 注: instanceof 用来比较属于不同 JavaScript上下文的对象(比如,浏览器中不同的文档结构)时将会出错, 因为它们的构造函数不会是同一个对象。
-
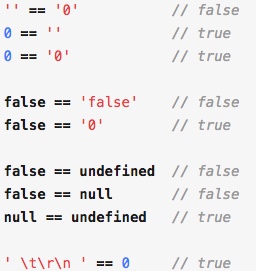
== 相等运算符 相等运算符在比较相同类型的值时, 结果和严格运算符结果完全一致 在比较不同类型的值时, 会先转换为同一类型, 在进行比较 转换规则:
- 原始类型值 原始类型的值会转换成数值类型在进行比较. 字符串和布尔值都会转换成数值
- 对象和原始值比较 对象转换成原始类型的值在进行比较
- null 与 undefined 与其他值比较时都返回false 他们之间进行比较时会返回true
- 相等运算符隐藏的类型转换, 会带来一些违反直觉的结果

-
=== 严格运算符
- 如果类型不一样 直接返回false
- 同一类型的原始类型值(字符, 数值, 布尔值), 值相等则返回true, 值不相等则返回false
- 同一类型的复合类型值(数组, 对象, 函数), 不是比较他们的值是否相等, 而是比较他们是否指向同一个对象
- null 和 undefined 严格相等
1 2 3null === null true undefined === undefined true undefined === null false
-
终极类型比较 (Object.prototype.toString.call(obj).slice(8, -1))
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18> Object.prototype.toString.call('s').slice(8, -1) 'String' > Object.prototype.toString.call([]).slice(8, -1) 'Array' > Object.prototype.toString.call(function(){}).slice(8, -1) 'Function' > Object.prototype.toString.call(false).slice(8, -1) 'Boolean' > Object.prototype.toString.call({}).slice(8, -1) 'Object' > Object.prototype.toString.call(null).slice(8, -1) 'Null' > Object.prototype.toString.call(undefined).slice(8, -1) 'Undefined' > Object.prototype.toString.call(3.4).slice(8, -1) 'Number' > Object.prototype.toString.call(new Symbol()).slice(8, -1) 'Symbol'1 2 3function getType(obj) { return Object.prototype.toString.call(obj).slice(8, -1).toLowerCase(); } -
判断对象不存在
- !obj 除了对象是否存在,还要判断对象是否有null值
- typeof myObj == “undefined” 只判断对象是否存在
- 在Javascript语言中,null和undefined容易产生混淆。在可能同时涉及两者的情况下,建议使用"精确比较"运算符(===)